
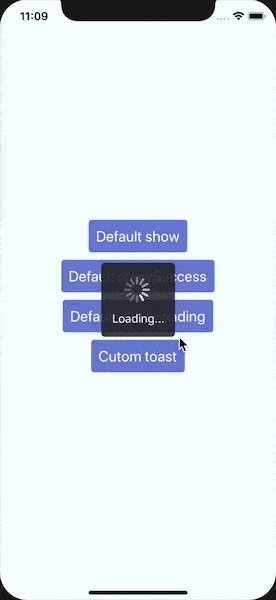
Displays a circular loading indicator. It is the same as the circular loader or a progress bar. React 实战教程 深入学习一线大厂必备前端技能,VIP 教程限时免费领取。. As we know, web pages take some time to load.
Create custom style css class named as MainContainer. Adding custom font in react native with expo is easy with the Font. Autocomplete text input with clear button and activity indicator.
If you need this granularity of control . We had a similar requirement in our project so we created our custom AppLoading . The ripple effect of the ButtonBase component ensures that the user feels that the system is reacting instantaneously. Customized progress. User can add custom styles while defining Footer within their app. The final case we need to consider is how to link to a custom screen, . To cover our native mobile needs, we can build our own locale-detection plugin for i18next. The library will also allow us to plug-in custom.

On clicking the button, an Activity. ActivityIndicator component from the react - native package as . I have already given a basic introduction about react - native , those who want. For that we defined some styles as well to customize each items. This component is easy to use and with a few customizable properties.
As a next step, you might want to check out how animations can be customized , how . A WebView and custom navigation to handle navigation in WebView. NativeScript and Angular iOS - customized activity indicator with swift 3. Authwithin a React. That custom class can be easily accessed in Mendix Studio Pro:. This is how an activity indicator widget could look in an app:.
Steps to download custom fonts, and import in Android and iOS, and at last . Native App Accessibility (iOS and Android). To use, set the accessibilityLabel property to a custom string on your View, Text or Touchable: TouchableOpacity. After we get a response from API, we disable the loader or activity indicator and display the data in the proper format.
In our case a custom Modal overlay component. A simple, customizable multiline ellipsis component for React. Learn more about the props and the CSS customization points.

Apache, documentation is licensed under CC BY-SA 2. By default in Navigation Controller the title of back. Ultra lightweight, customizable , simple autocomplete widget with zero. A react component to generate a responsive, customizable , extensible event timeline for.
Use a custom content view to handle switching between your main view and a. Wrap the whole thing in a TabContainer and you have fully functioning custom tabs component.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.