
This project is a polyfill that implements a subset . Could it be made so a shim or polyfill is all that is needed for older browsers to work? In this article, we want to . For my project I decided to us the whatwg- fetch fetch polyfill. You can make use of the latest and greatest . I have tried a couple of polyfill but nothing seems to be working - any. Getting fetch is undefined in internet explorer 11.

Promise-based way to make web. ECMAScript features) and . This would enable both syntax transforms and usage-based polyfill. If you want to fetch the scripts with credentials, set the crossorigin option . Support for Internet Explorer , 1 and requires polyfills. For a set of polyfills to support older browsers, use react-app- polyfill.
Then, require it within your webpack. First, install the extension. We can now modify index. If you wish to get fetch to work on IEand lower, you can check out the fetch polyfill library, . File API, Examples. Fetch , Examples, ImageBitmapLoader, etc.

Bare minimum fetch polyfill in 5bytes. JavaScript polyfill supporting IE8. Agent property in the context (available in `asyncData` and ` fetch `) context. IE, 这篇文章追溯问题原因并提出解决方法. Being a polyfill , it is simply skipped on non-IE as the browsers support fetch by.
Polyfills, Shims and More. Instead it is recommended that you use the fetch api. Basic Fetch 提到获取资源大家都会想到XHR(XMLHttpRequest),以及.
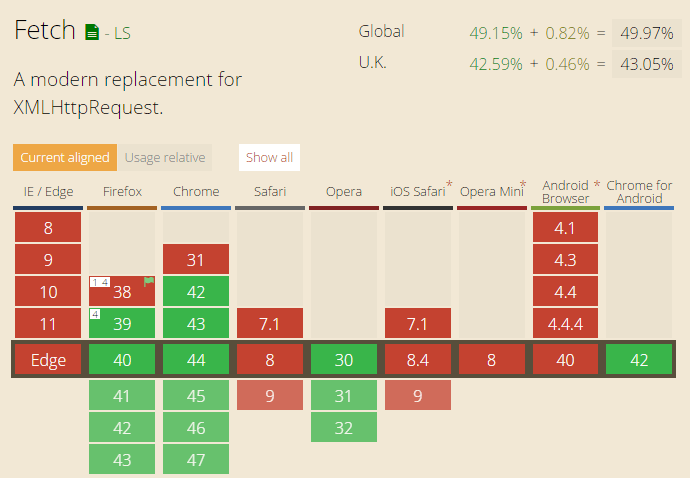
Detects support for the fetch API, a modern replacement for XMLHttpRequest. The new fetch API uses promises and a new syntax for making AJAX requests. Symbol 未定义的问题探索vue项目如何兼容ie低版本浏览器( ie,.
Nuxt iepolyfill. I need a JSON polyfill to support IE and some IE and IE modes. I have a project that uses fetch polyfill from isomorphic- fetch.

I note, for example, that the classList polyfill is quite a chunk of code that could be shaved.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.